Waar vandaan: Thuis op Internet > Cursus website maken voor senioren >
8.3 De tekstgrootte
Ook de tekstgrootte kan je op 2 verschillende manieren instellen. Je kan kiezen de tekstgrootte in te stellen voor heel het document (of een gedeelte ervan), of een klein stukje tekst een bepaalde grootte te geven.
Om je hele document, of een stuk ervan, een bepaalde grootte te geven, doe je dit door volgende HTML tag:
<basefont size=”5”>
Waarbij het cijfer 5 kan gaan van 1 tot 7.
Het cijfer 1 is heel klein, 7 is heel groot.
Vanaf de plaats waar deze tag staat, zal alles wat erachter staat die
grootte hebben.
Als je dus je hele document hier standaard op wil instellen, kan je
de tag dus in het begin plaatsen.
Indien je wenst dat het pas begint vanaf een bepaalde plaats, dan plaats
je de tag nét voor de plaats waar alles die bepaalde grootte
moet hebben.
Opgelet: ook deze tag moet je sluiten, op het einde van het document,
of op de plaats waar die grootte moet eindigen.
Een voorbeeldje zal het verduidelijken:
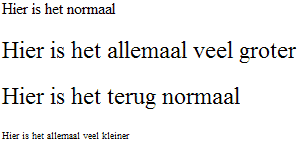
<p>Hier is het normaal</p>
<basefont size="5">
<p>Hier is het allemaal veel groter</p>
</basefont>
<p>Hier is het terug normaal</p>
<basefont size="1">
<p>Hier is het allemaal veel kleiner</p>
</basefont>
Dit wordt:

Een andere manier om je tekstgrootte in te stellen is de parameter
size=”5” mee te geven in de tag van <font>, wat we
eerder hebben gezien.
Dit wordt vooral gebruikt indien je korte stukjes tekst van grootte
wenst te wijzigen.
Een voorbeeld:
<font size="7">Hier is de tekst groot</font>
Dit wordt:

Een combinatie van de parameters voor de lettergrootte is perfect mogelijk. We kunnen dus zowel de lettergroote als de tekstkleur aanpassen:
<font color="#FF0000" size="7">Grote rode tekst </font>
Dit wordt:
![]()
We kunnen dit toepassen op onze voorbeeldpagina:
<html>
<head>
<title>Mijn persoonlijke website</title>
</head>
<body bgcolor="#99CCFF" text="#0000FF">
<h1><font color="#000000">Mijn
persoonlijke website</font></h1>
<p>U bent hier beland op mijn persoonlijke website!</p>
<h2><font color="#000000">Beginpagina</font></h2>
<p>U bent op de <u>beginpagina</u> van mijn <u>persoonlijke
website</u>, van hieruit kan u naar de rest van mijn website surfen.</p>
<h3><font color="#000000">Welkom</font></h3>
<p>Ik heet u van harte welkom op mijn website. Veel plezier op
deze site, <i>en kom nog eens een keertje terug</i>!</p>
<p align="right"><font size="1">Deze
website wordt regelmatig bijgewerkt.</font></p>
<p>Op mijn <b>persoonlijke website</b> kan je heel
wat informatie vinden over mijzelf, en mijn interesses.</p>
<ul>
<li>Over mijzelf</li>
<li>Over mijn hobbies
<ol>
<li>Fotografie</li>
<li>Website's
maken</li>
</ol>
</li>
<li>Enkele links</li>
</ul>
</body>
</html>
Om de voorbeeldpagina te bekijken, klik hier.
Klik hier om naar "het lettertype"
te gaan.